Over the last few weeks, I wrote a new particle system for OpenClonk. The main difference for the player is that it should be a lot faster *).
Developers now have a new, finer way of defining the behavior of particles which makes more aesthetical effects possible than what the old particle system could provide. I am excited about what interesting effects the scripters will think of.

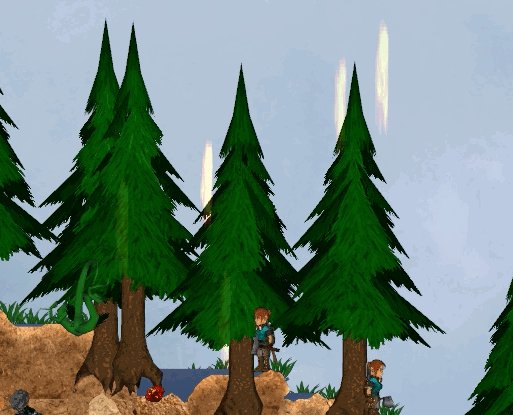
my test particles
The next part of the article is probably only interesting for scripters, since it explains some of the technical details 🙂
Most information from the old Particle.txt is not needed anymore. What remains is the Name and Facet (to define the particle graphics). The other properties of the particles’ behavior are defined directly in script using a proplist. Here is an example of such a proplist:
var particles =
{
Size = PV_KeyFrames(0, 0, 0, 100, 1, 750, 1, 1000, 6),
Alpha = PV_KeyFrames(0, 0, 255, 750, 255, 1000, 0),
DampingX = 700, DampingY = 700,
ForceY = PV_KeyFrames(0, 0, 0, 750, 0, 900, -10 * GetGravity()),
R = 255,
G = 255,
B = PV_Linear(255, 0),
Rotation = PV_Direction(),
BlitMode = GFX_BLIT_Additive,
Phase = PV_Step(1, 0, 2),
Stretch = PV_Speed(2 * 1000, 1000),
CollisionVertex = 750,
OnCollision = PC_Bounce()
};
for (var i = 0; i < 500; ++i)
{
var angle = Random(360);
var speed = RandomX(5, 40);
CreateParticleEx("Fire", 0, 0, Sin(angle, speed), -Cos(angle, speed), RandomX(5, 1 * 36), particles, nil);
}
As you might see in the example above, you can animate a lot of the particles’ properties now. For example the size, the color or even the new physics properties like damping or a constant force that is applied to your particles to simulate wind or gravity.
For more information you can have a look at the particle documentation or at the reference for CreateParticleEx.
The old particle system is currently still in place, but you are encouraged to use the new one.

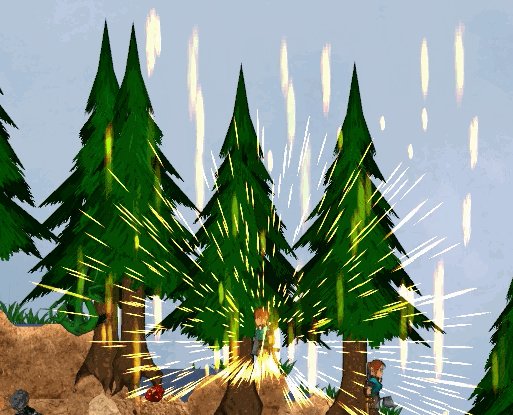
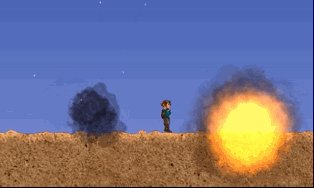
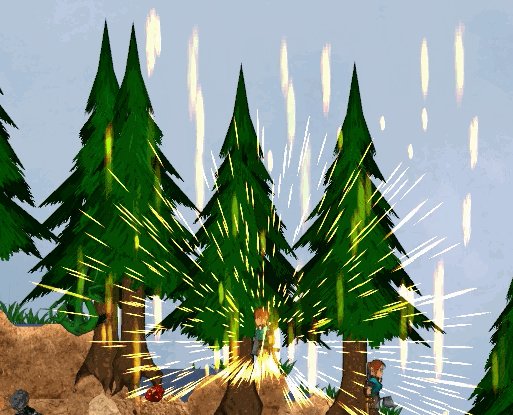
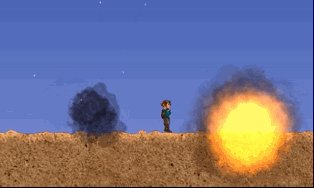
some of Matthi’s experimental explosions
*) The new particle system renders all of the particles of the same type with a single draw call to the GPU, which should speed up the drawing a lot. Additionally the particle physics are simulated in a thread parallel to the normal game logic (moving objects etc.), which might also yield a few extra FPS.